유니티에셋) Shadero Sprite - 2D Shader Editor
셰이더코드없이 노드구조로 셰이더효과를 낼 수 있는 어셋
어셋을 활용하기 위해서는 쉐이더의 기본용어는 알아두는게 좋다
UV좌표 : 텍스쳐 이미지를 3차원 공간의 폴리곤에 입히기위해 변환 기준이 되는 2차원 좌표계
UV 매핑 : D:2차원 그림을 3차원 모델로 만드는 3차원 모델링 프로세스
(자세한설명 https://kblog.popekim.com/2011/12/03-part-1.html)
그래픽스 파이프라인
3차원 컴퓨터 그래픽스에서 그래픽스 파이프라인(graphics pipeline) 또는 렌더링 파이프라인(rendering pipeline)은 3차원 이미지를 2차원 래스터 이미지로 표현을 하기위한 단계적인 방법
Shadero Sprite - 2D Shader Editor 사용방법
어셋다운로드

에셋을 다운로드하고 열면 이런 에디터화면이 나온다. 여기서 작업을하게된다.
Build Shader 생성

마우스 오른쪽 클릭 -> Build Shader 선택
Shadero Sprite Shader 스크립트 생성

유니티 프로젝트창에서 마우스 오른쪽 클릭

쉐이더 코드를 적용할 머테리얼도 같이 생성
쉐이더 코드 넣기

아까 생성한 쉐이더코드를 드래그앤드롭으로 놓는다.
머테리얼도 넣어둔다

적용할 이미지(텍스처) 추가

New Texture를 누르고 Select를 통해 원하는(쉐이더를 적용할) Sprite이미지를 선택한다.
Build Shader로 선을 이어준다

그러면 우측상단에 결과적용 이미지가 출력되는것을 볼 수 있다.

기본적인 효과설명
4Gradients

Twist UV 효과 UV->FX(UV)

Burn 효과 RGBA -> FX -> Burn FX

PlasmaFX

Gold효과

적용방법

쉐이더코드를 머테리얼에 적용후 그 머터리얼을 sprite에 적용
번외
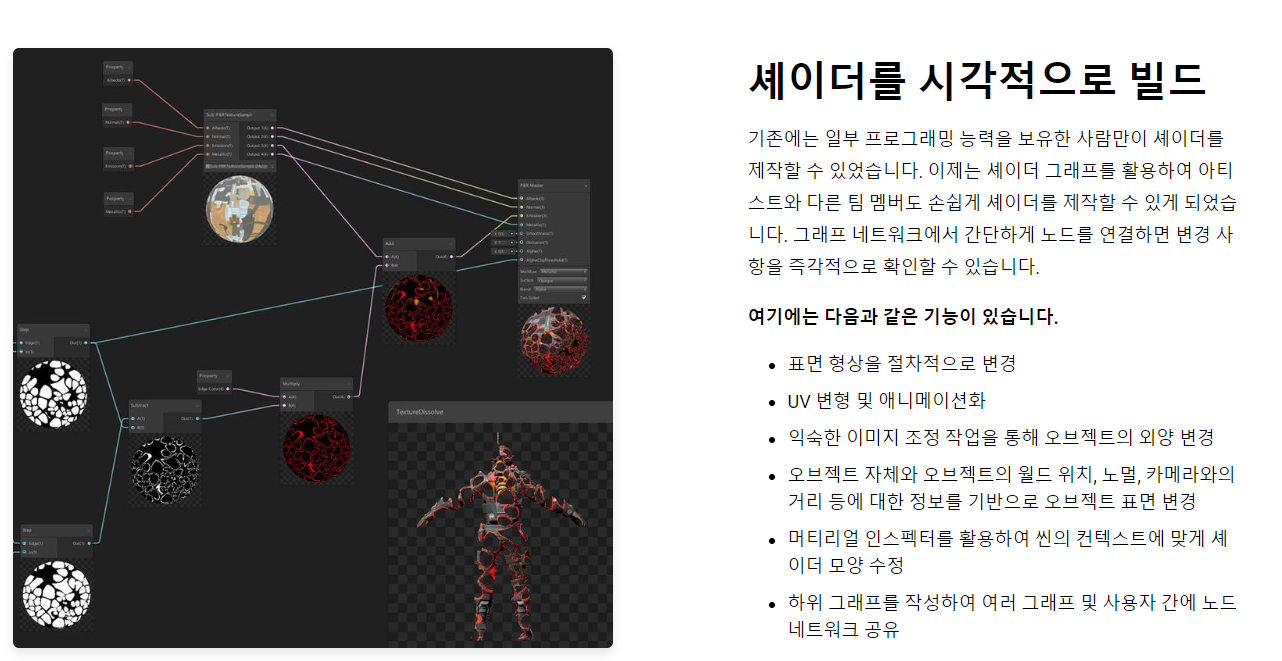
쉐이더 그래프
유니티자체에도 쉐이더를 노드구조로 그리는 기능이 있음

프로젝트 생성할때 설정해주고 만들어야 쉐이더 그래프를 사용이 가능하다.


튜토리얼 https://www.youtube.com/watch?v=VvK7sLbbLYE