public UISprite sprite;
void Start()
{
sprite.spriteName = "key4";
}UGUI에서 아틀라스 공부했을때 드로우콜을 줄여 성능에 도움이된다고 학습했다. NGUI에서도 아틀라스를 다루기위해 학습 포스팅하게 되었다.
(UGUI아틀라스) : https://funfunhanblog.tistory.com/44
UGUI와 사용 방법이 다르다.
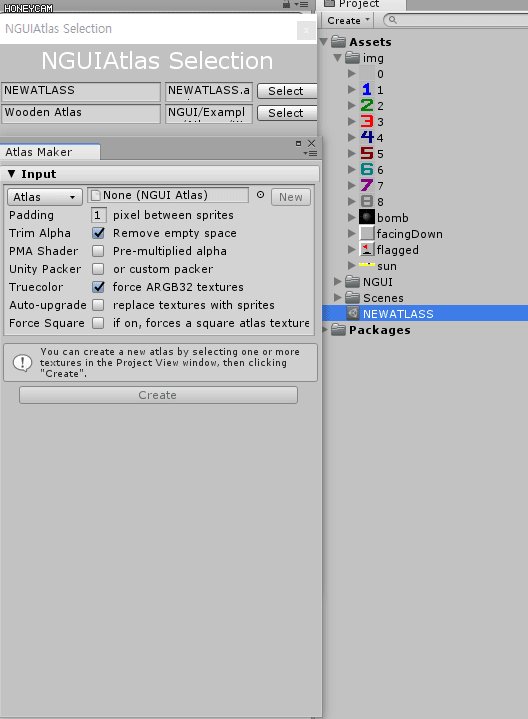
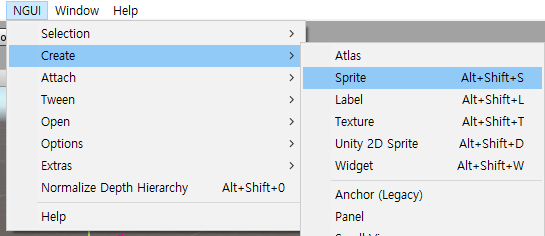
1.아틀라스 생성

Create -> Atlas

이름을 지정하고 생성해준다.

성공적으로 생성이 됐다면 Assets폴더에 생긴다.
2. sprite추가

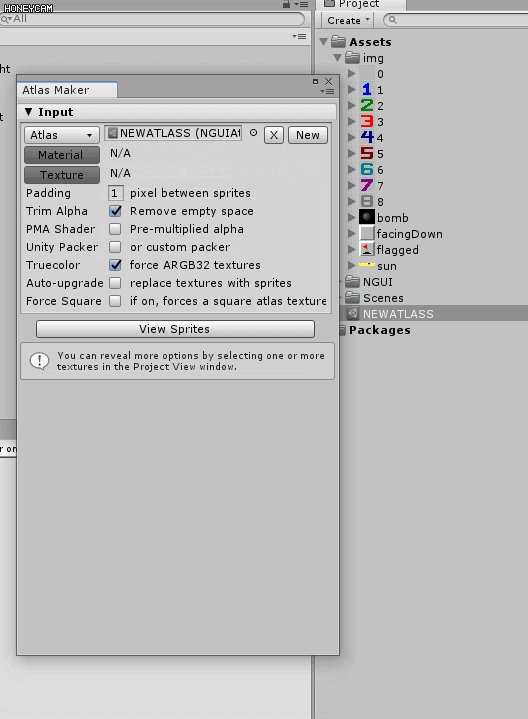
Open -> Atlas Maker

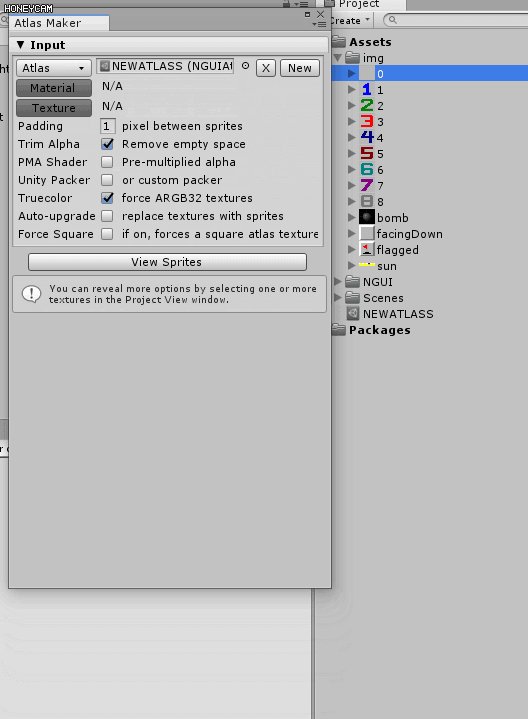
Atlas Maker를 누르면 위 그림과 같은 창이 뜨는데, 1번 그림 처럼 Atlas를 누르면 2번 그림 처럼 새로운 창이 뜬다. 그러면 현재 만들어져있는 아틀라스 목록들이 나오는데 여기서 사용할 아틀라스를 클릭해준다.

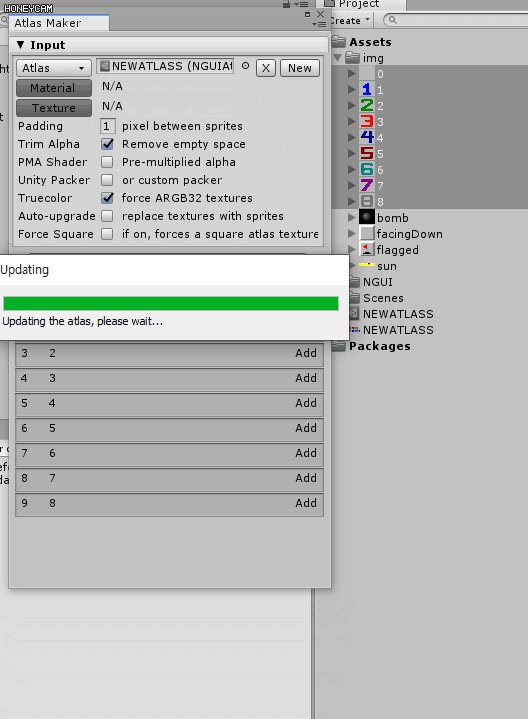
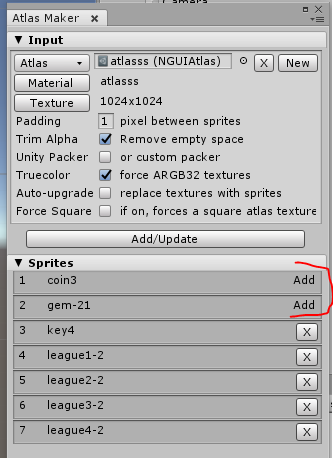
이미지를 추가할 아틀라스를 선택하고 이미지를 클릭하면 자동으로 sprite목록을 추가된다. 그 다음 Add/Update를 누르면 실제 아틀라스에 묶이게 된다.


삭제한 다음에 이미지를 클릭하면 Add로 상태 보여준다. 같은 방법으로 Add/Update 버튼을 눌러준다.
3. sprite적용방법

sprite객체를 만들고

UI Sprite스크립트에서 생성한 아틀라스와 스프라이트를 설정해준다.
3. sprite적용방법2_스크립트적용

public UISprite sprite;
void Start()
{
sprite.spriteName = "key4";
}sprite.sprtieName = "이미지 이름"; 이러면 끝이다
ugui보다 간편하게 적용이 가능하다.

'Unity > NGUI' 카테고리의 다른 글
| NGUI연습) 솔리테어 카드게임_작업중 (1) | 2019.05.03 |
|---|---|
| NGUI) UI 사용법[버튼 클릭처리,텍스트(Label)] (0) | 2019.04.30 |
