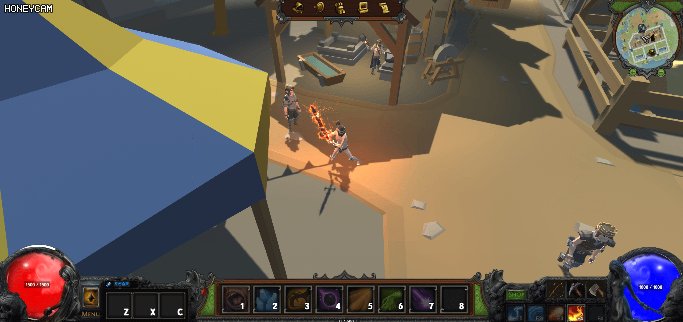
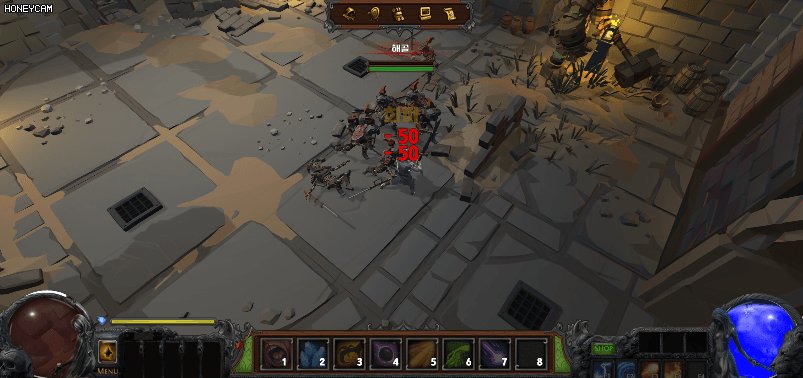
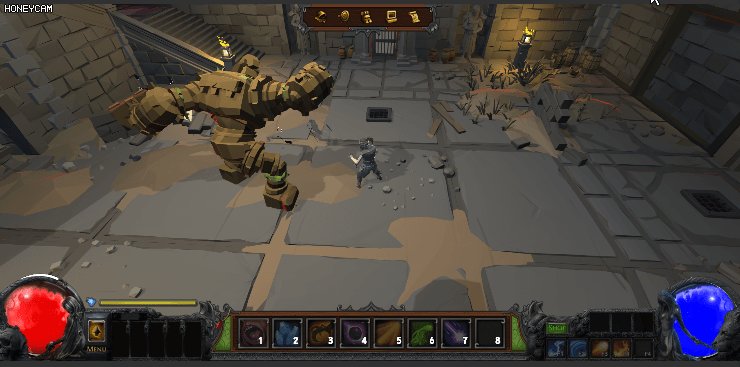
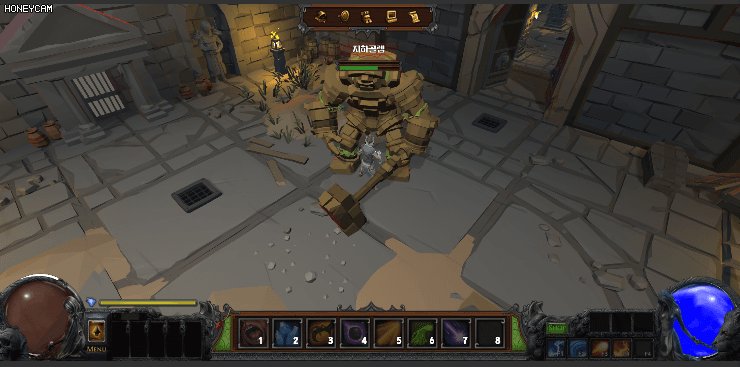
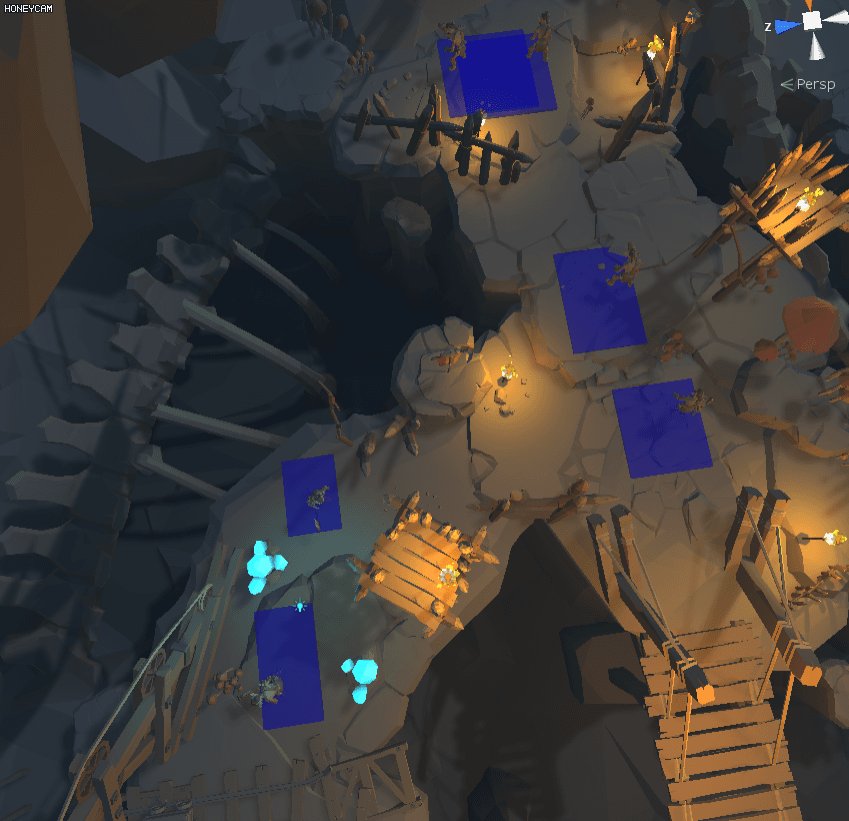
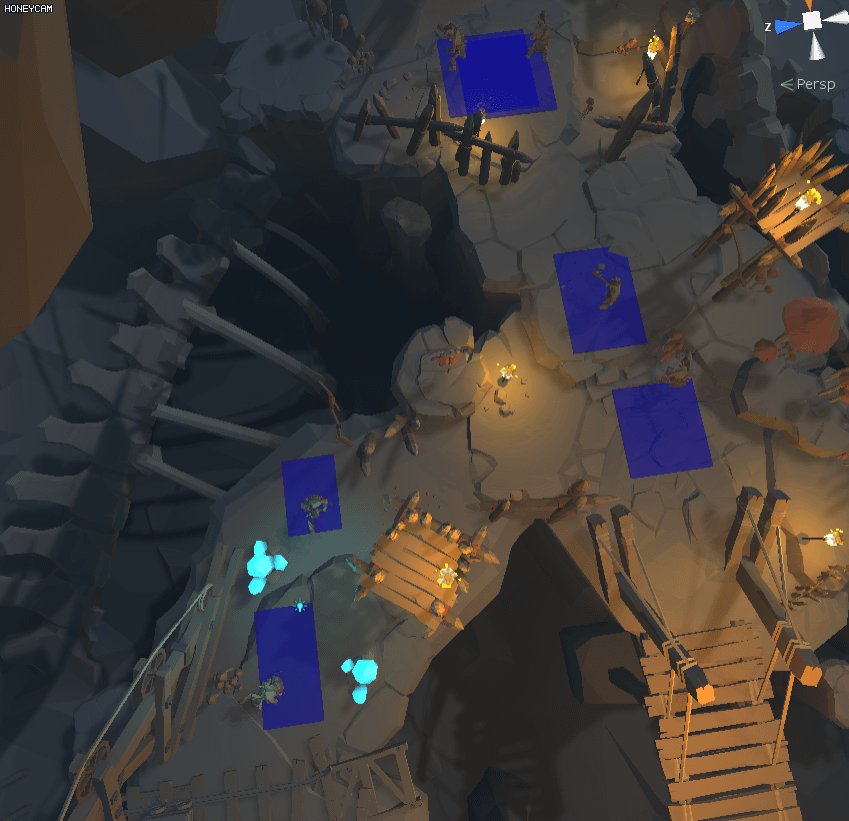
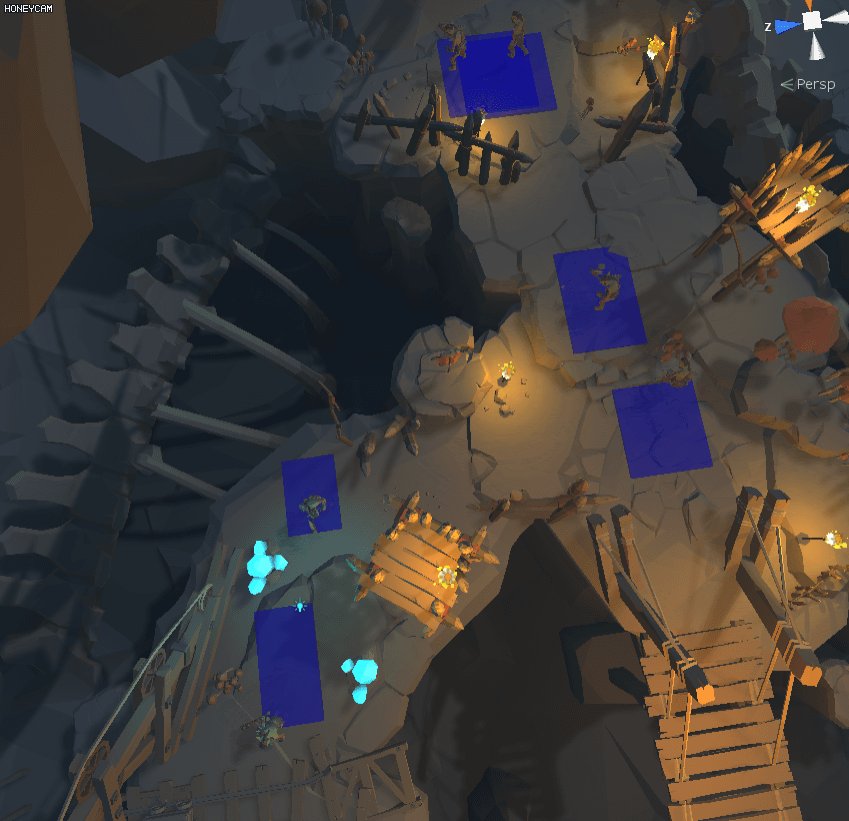
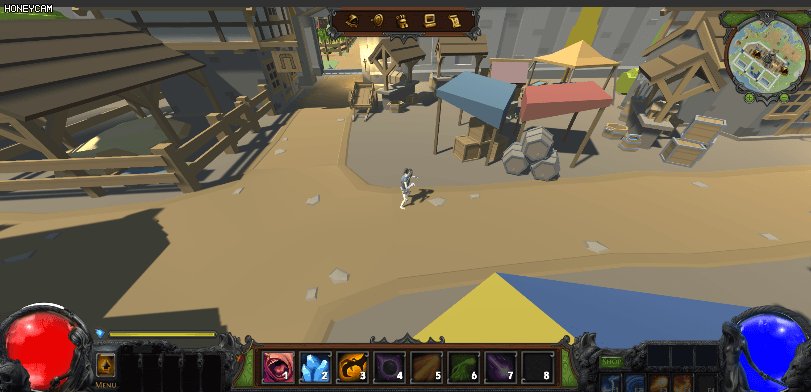
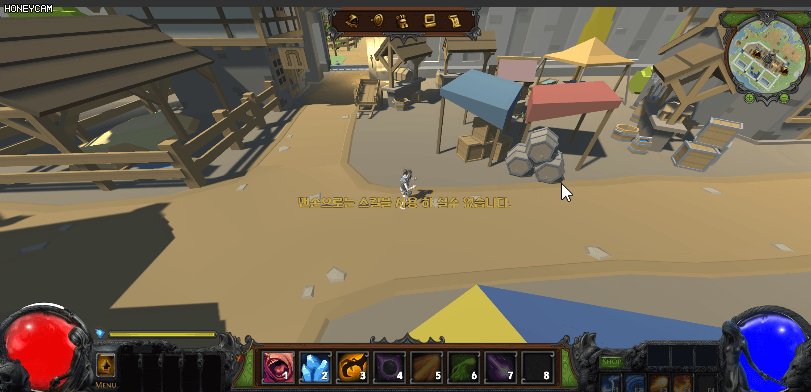
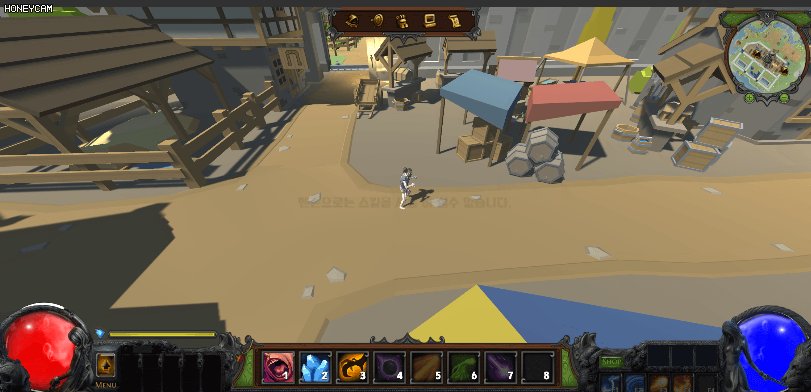
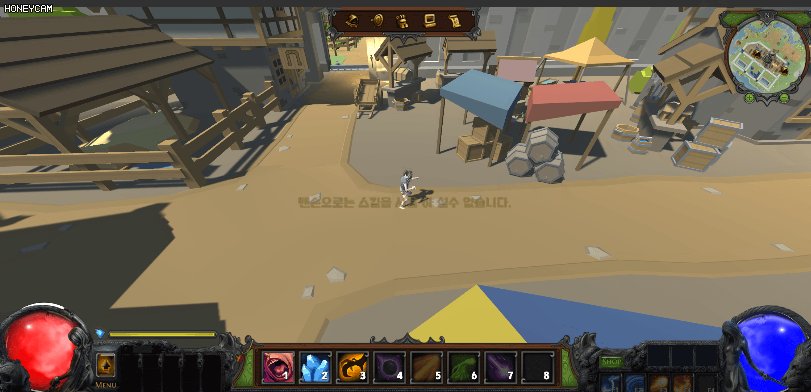
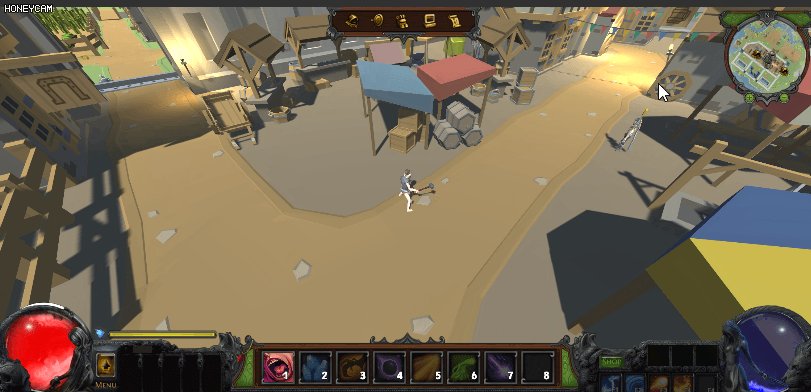
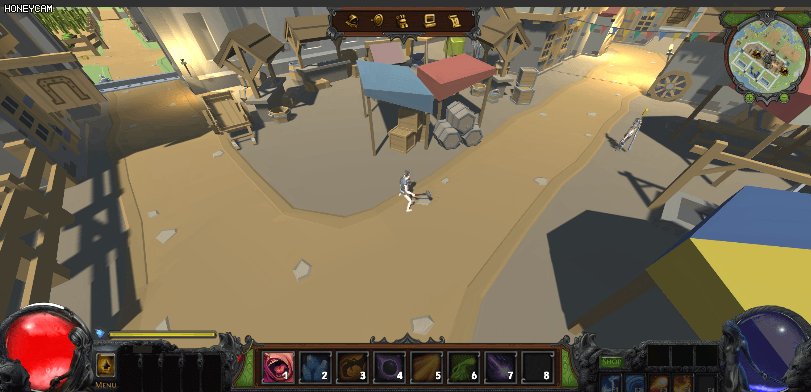
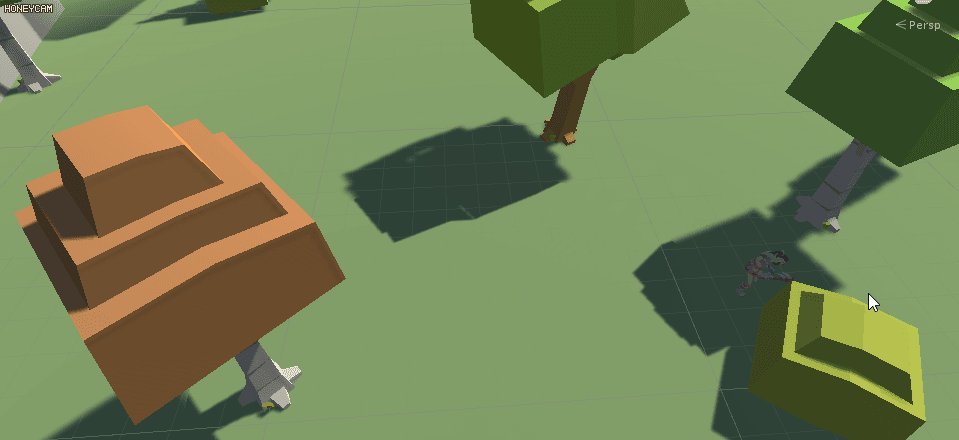
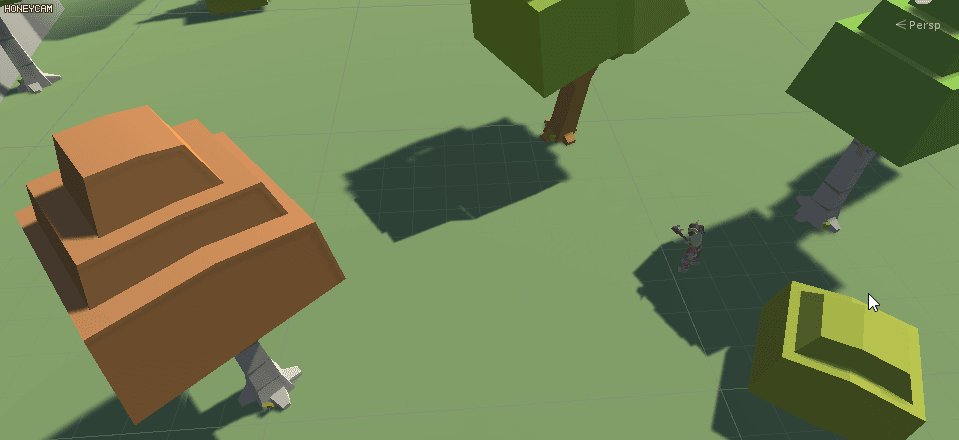
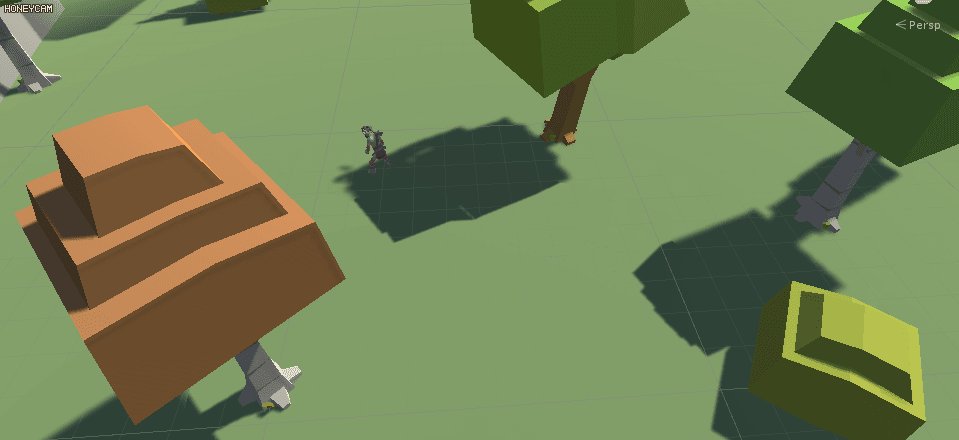
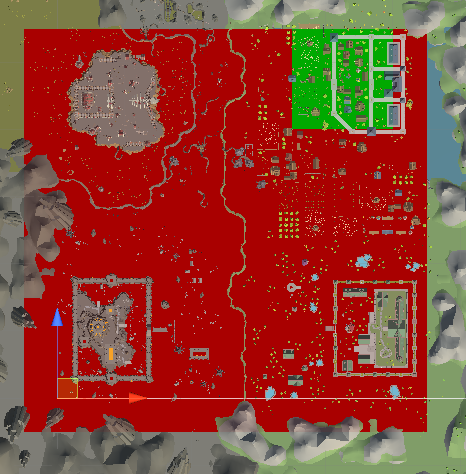
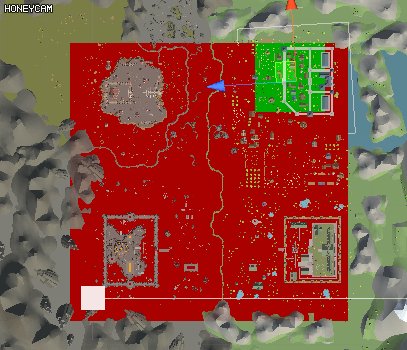
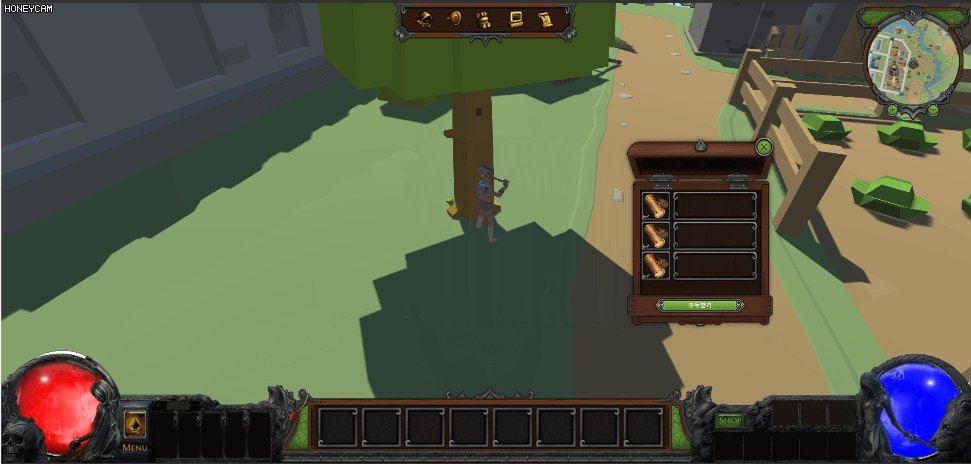
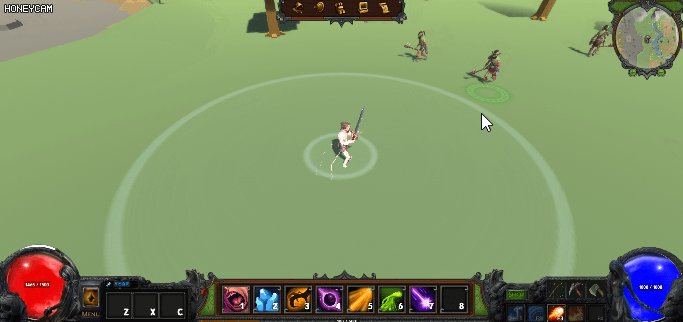
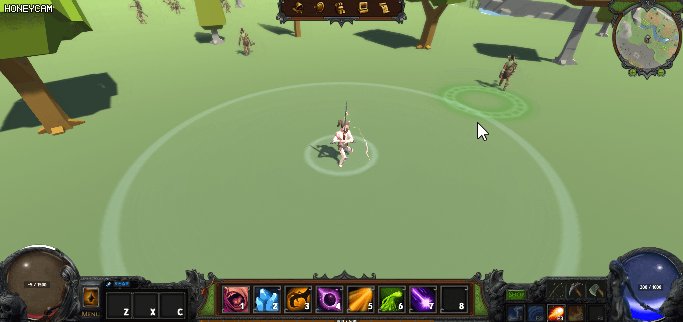
스킬사용이 가능해진 상태에서 스킬키를 입력받으면 초록색 원형 이미지를 보여준다.
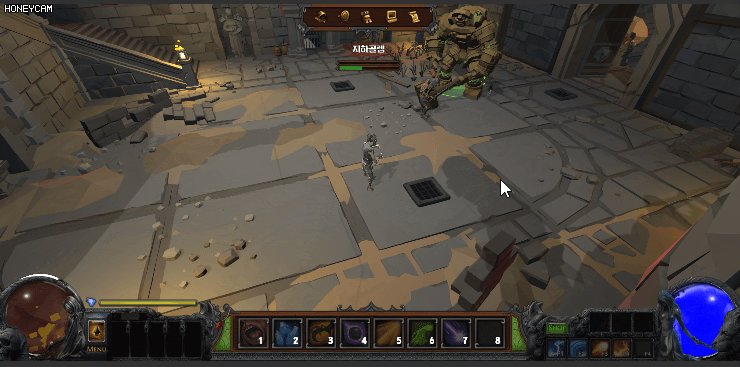
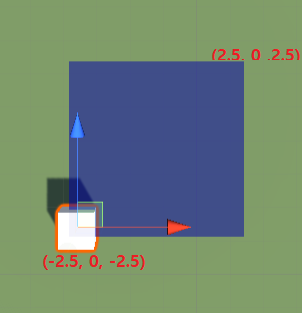
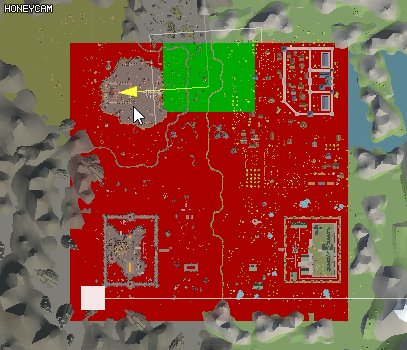
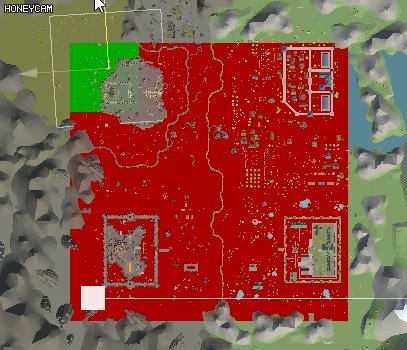
그리고 레이캐스트로 y을 고정하고 x와z값으로 마우스 위치를 받아 움직여주도록 했다.

사용은 마우스 왼쪽클릭을 한번더 하면 발동하도록 처리했다.
함수호출순서로는
1.업데이트에서 입력키 받음
2.등록된 스킬인지 확인,해당 스킬 mp가 현재 mp보다 작은지
스킬 State =true,기본 공격State = false,
3.이펙트 풀에서 스킬오브젝트 가져옴
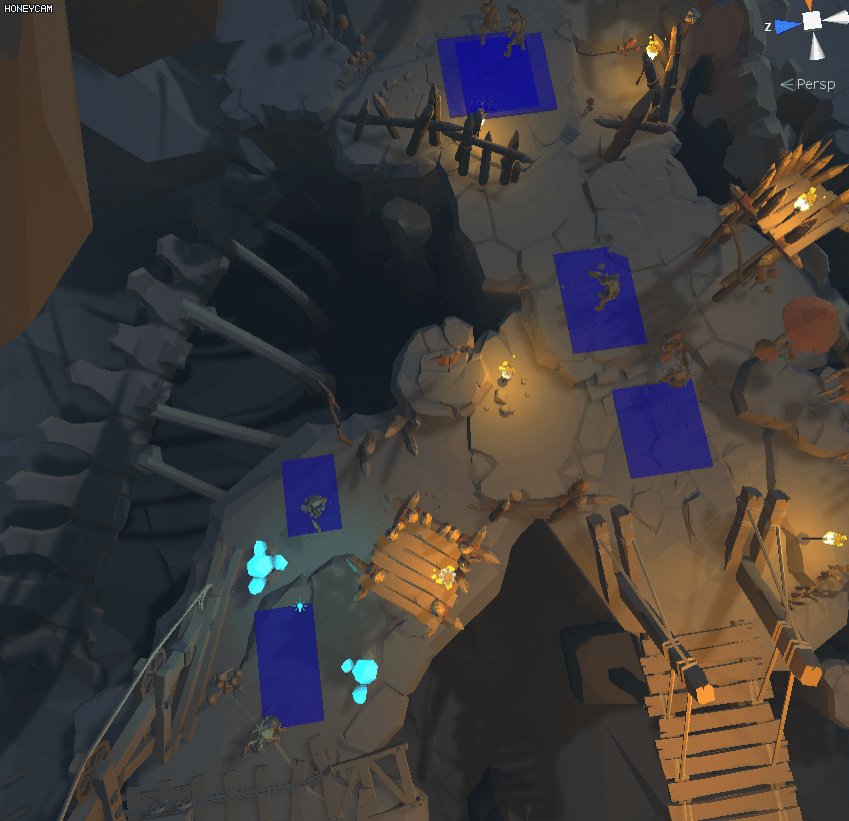
4.사정거리 표시(하얀 테두리), 초록색테두리 위치 업데이트(Ray캐스트) / 테이블에서 데이터 가져옴
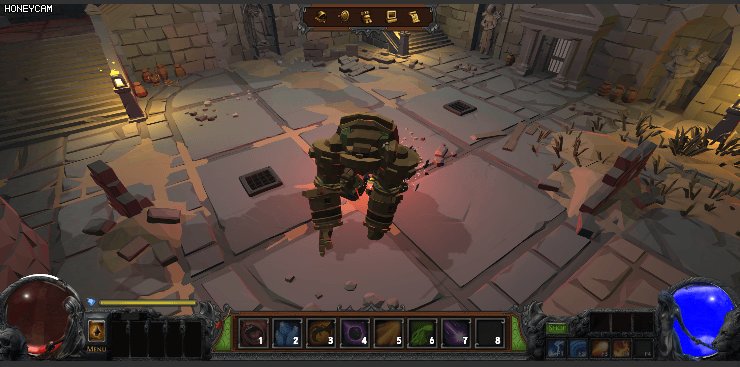
마우스 클릭
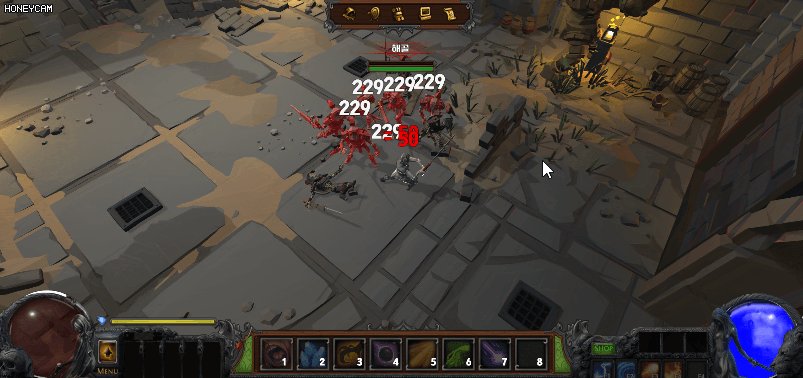
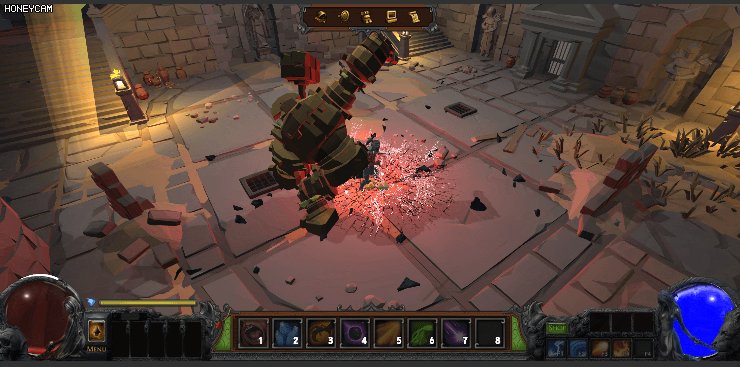
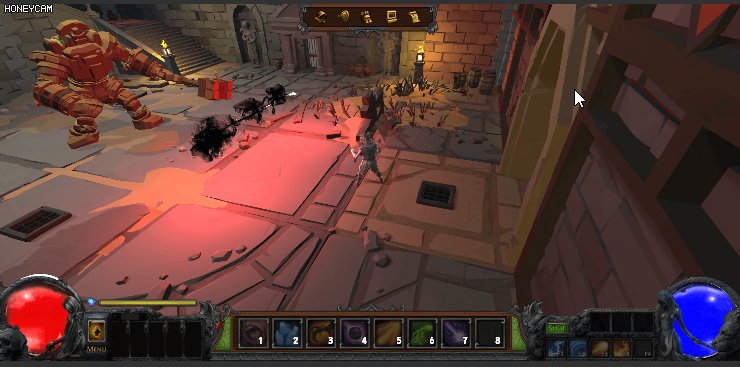
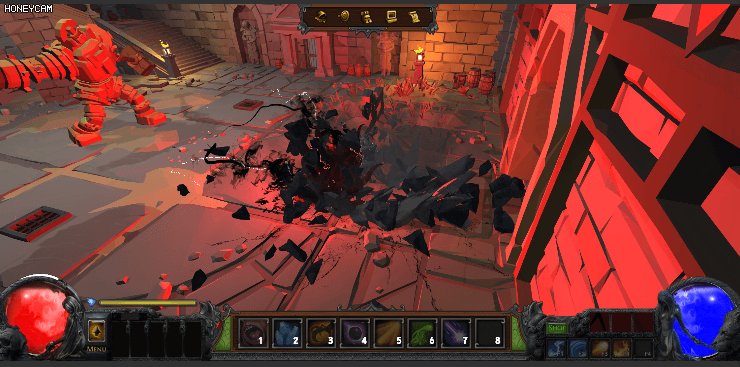
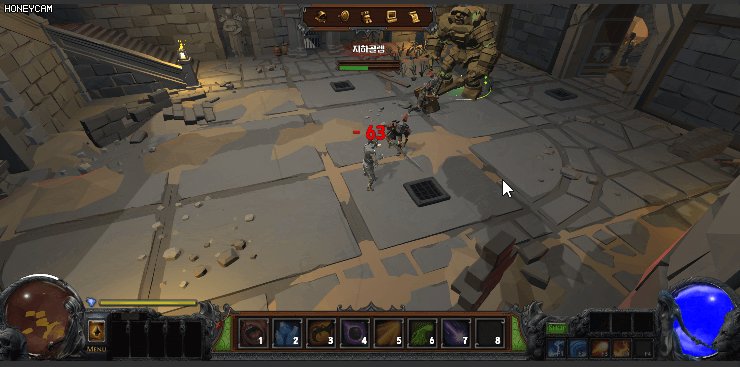
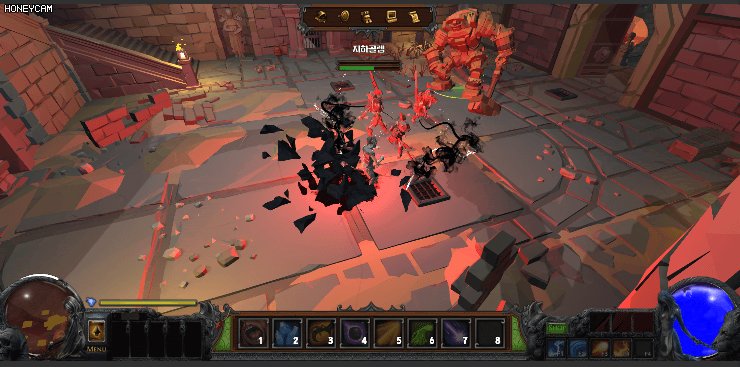
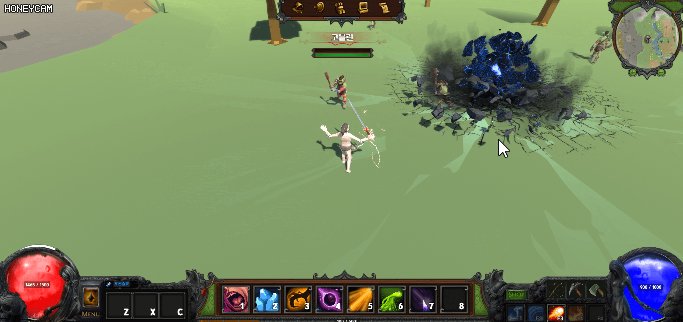
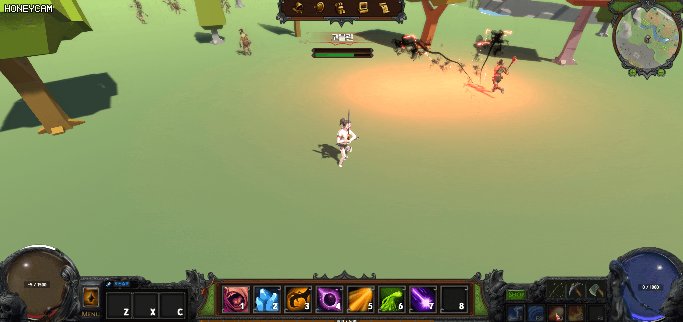
발동
6. 테두리들 오브젝트 크기 원위치,및 오브젝트 비활성화
7. 초록색테두리(마우스 위치)로 이펙트 게임오브젝트 상태 true
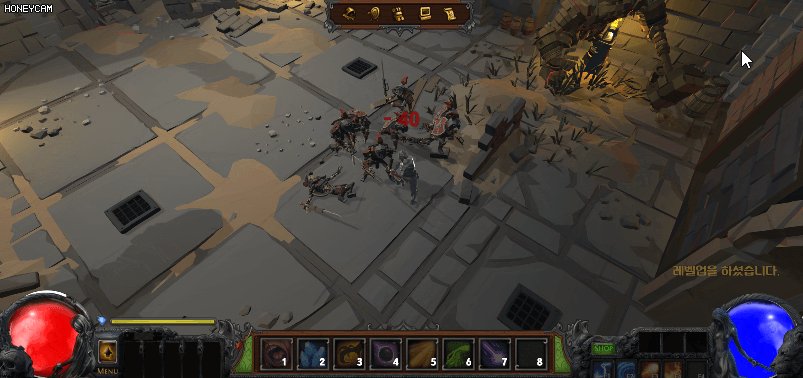
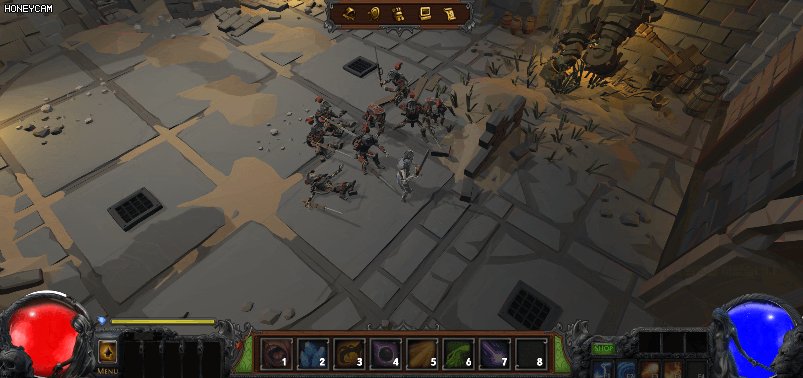
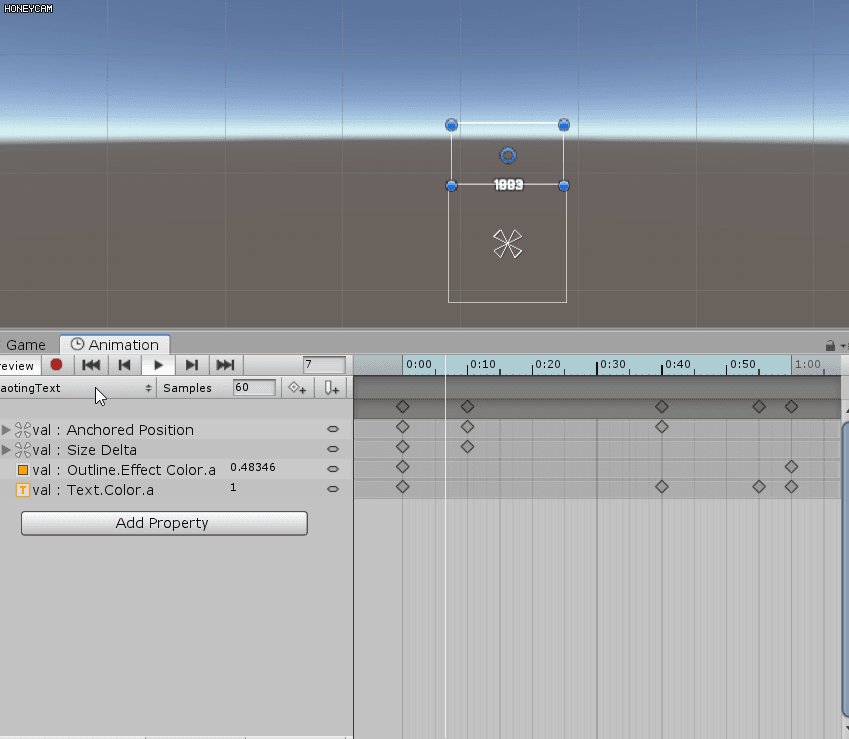
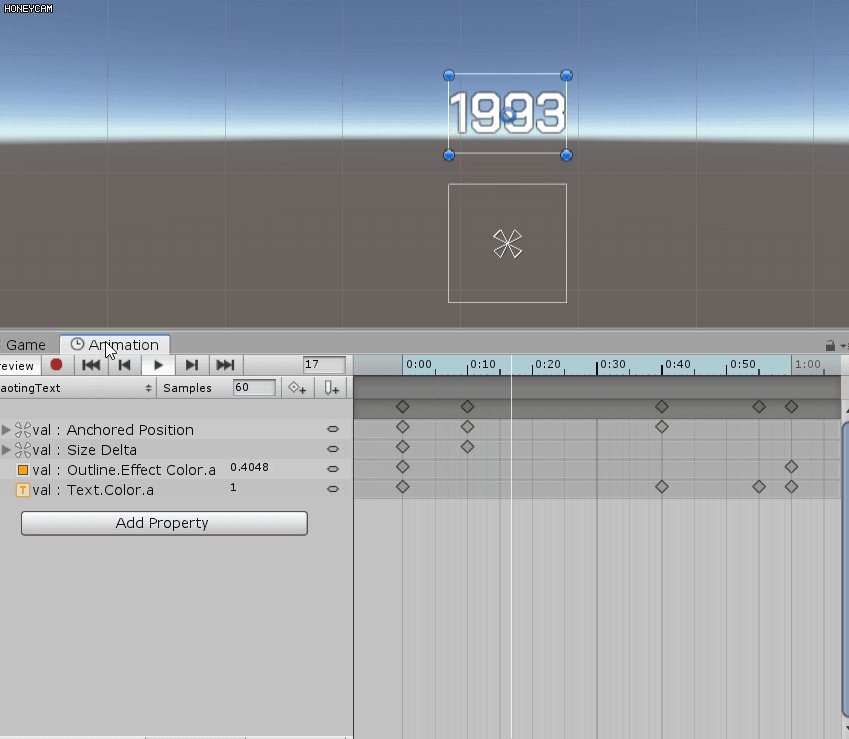
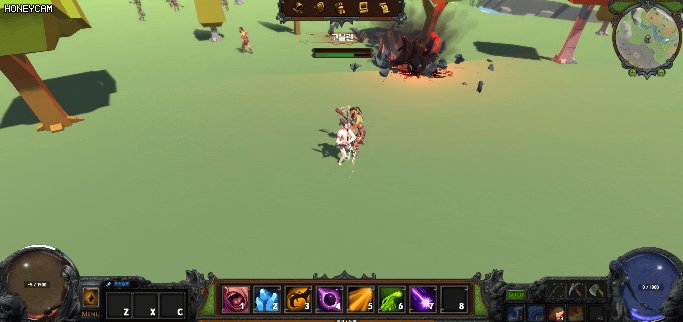
8. 스킬오브젝트 주위기준으로 가까운 거리에 있는 몬스터들에게 데미지 처리 -> 플로팅텍스트 등등
9. 플레이어 mp감소,MP UI업데이트
10. 스킬슬롯 UI쿨타임 시작,(해당 스킬 State =false 쿨타임이 끝날때 까지)
발동 후
11.기본공격 State = true, 스킬공격 State = false
12.이팩트 오브젝트 비활성화
13. 쿨타임 다되면 현재 mp값과 스킬가능상태 or 불가능상태 체크
14. 스킬슬롯 UI 업데이트

'포트폴리오 와 제작게임 > 3D RPG ' 카테고리의 다른 글
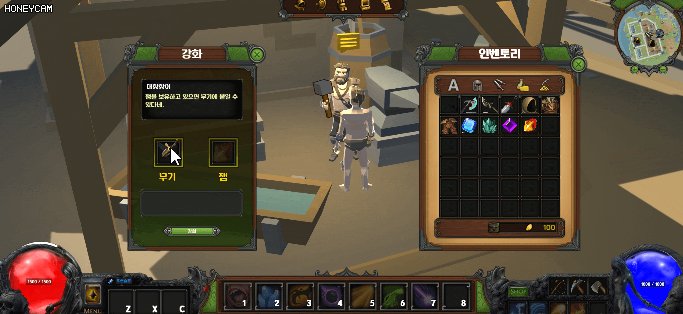
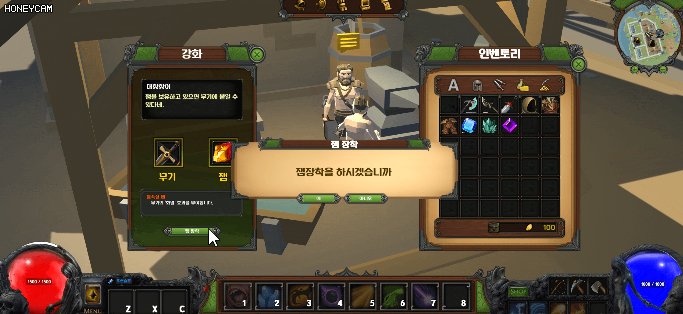
| 3DRPG게임_프젝) 잼강화 (무기강화) (3) | 2019.08.07 |
|---|---|
| 3DRPG게임_프젝) 타겟, 몬스터 피격효과 (Material Property Block)(림라이트RimLight) (0) | 2019.08.04 |
| 3DRPG게임_프젝) 보스_골렘(BT) (0) | 2019.08.03 |
| 3DRPG게임_프젝)몬스터 로밍범위 (2) | 2019.08.02 |
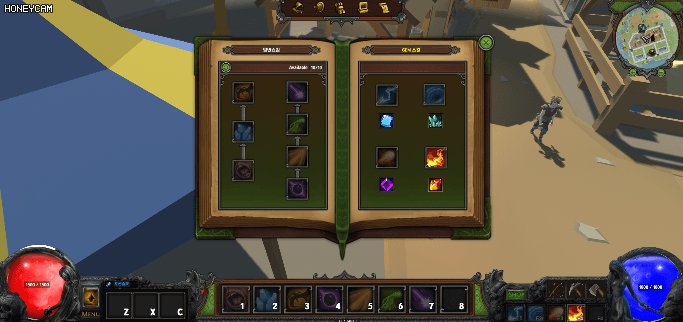
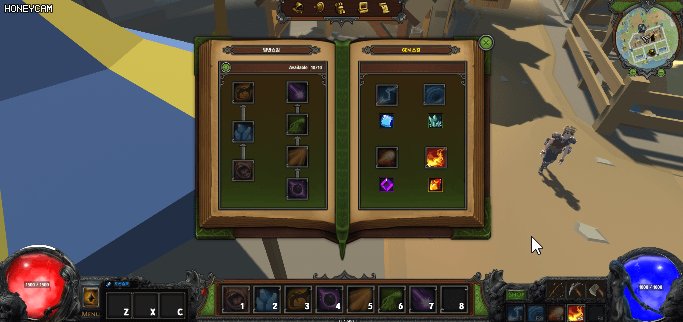
| 3DRPG게임_프젝) 스킬북,스킬등록,스킬사용 (0) | 2019.07.25 |