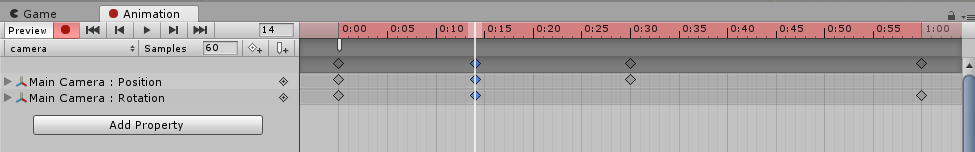
The Animation View

하이라키창에서 움직일 오브젝트를 선택하고

애니메이션 창에서 AddProperty를 필요한 속성을 추가한다.

왼쪽에는 속성과 값을 설정할 수있고 오른쪽에는 원하는 시간대에 설정값을 넣어 애니메이션 만들 수 있다.

첫 번째는 원하는 시간대로 이동
두 번째는 프레임 설정(숫자가 낮으면 느려짐)

녹화 버튼을 누르면 빨갛게 변한다. 추가 하고싶은 요소를 추가한다.
현재는 위치와 회전값만 프로퍼티로 추가 했기 때문에 Position과 Rotation만 색이 변한 걸 볼 수 있다.
(녹화 버튼을 누른 상태에 값을 주어야함)

게임신에서 움직여도 되지만 정확한 값을 넣기 위해 인스펙창을 통해 설정한다.
The Animator Component

Controlle : 유니티가 생성한 에셋으로 하나 이상의 상태 머신이 포함되어있다.
상태머신? 씬이 실행될 때 어느 애니메이션이 재생될 것인지 결정한다.
Avater : 3D휴머노이드를 임포트할 때 유니티가 생성하는 에셋이다.
모델과 애니메이터를 이어주는 접착제? 같은 역할이라고 생각하면 된다.
Apply RootMotion : 애니메이션이 게임 오브젝트의 트랜스폼에 영향을 줄 수 있는지 여부를 결정한다.
UnCheck하게 되면 애니메이션은 작동하지만 이동하지는 않는다.

Culling Mode : 렌더링 상태가 아닐때 애니메이션이 재생될 것인지 아닌지를 정할 수 있다.
(비용절약) 화면에 보이지 않으면 애니메이션은 작동하지 않는다.
The Animator Controller

Parameters옆의 + 아이콘을 클릭하면
Float, Int, Bool,Trigger
애니메이션의 퀄리티나 조건을 나타낸다.
Animator Window 살펴보기

애니메이터 창에서 애니메이터컨트롤러 상태를 설정할 수가 있다.

처음 생성된 상태는 기본상태(주황색)로 된다.
(기본을 변경하고 싶으면 원하는 상태에서 마우스 오른쪽 -> Set As Default)

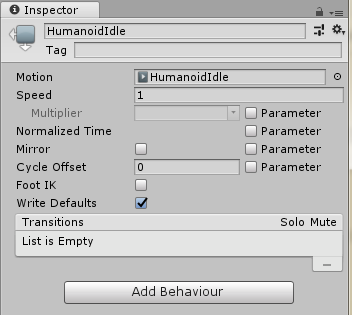
상태 편집은 클릭하면 인스펙터창에서 할 수 있다.
맨위 는 이름과 태그로 코드로 참조 가능하며 어떤 상태에 있는 동안 원하는 동작을 수행하게 할 수 있다.
speed : 일반 애니메이션 속도의 비해 얼마나 빠르게 재생되는지를 참조
Mirror : 애니메이션의 좌우가 반전
Foot IK : 체크하면 애니메이션이 발 미끄러짐이 감소하거나 제거 된다.
Transitions : 다른 상태로 트랜지션할 수있는 상태를 표시,설정
트랜지션 상태 (흰 화살표)

마우스 오른쪽 -> Make Transitions으로 설정
style="line-height:1.38;margin-top:0pt;margin-bottom:0pt;">
트랜지션 상태 설정하기

디버그용
Mute : 현재 상태에 연결된 트랜지션을 비활성화 한다.
Solo : 같은 상태에 연결된 모든 트랜지션을 고려하여 그 중에서 Solo가 표기 되지 않은 모든 트랜지션을 비활성화한다.
Conditions : 설정한 파라미터(bool,Int,flat)를 통해 다른 상태로 이동하는 조건을 설정 할 수 있다.
예를 들어 일정 속도값이 생기면 걷는 동작을 취하도록 하려면
void Update()
{
float h = Input.GetAxis("Horizontal");
anim.SetFloat("speed", v);
}
스크립트 작성후 컴포넌트 해주고
애니메이터윈도우에

파라미터 speed를 생성하고
Idle -> Walk

(스크립트로 제어할것이기 때문에 Has Exit Time 언체크!)
speed값이 0.1이 넘으면 걷기 애니메이션이 작동하도록 설정해준다.
Walk -> Idle

speed값이 0이면 다시 Idle 상태로 돌아 가기 위해 Less는 ‘0’으로 설정한다.

애니메이터 윈도우에 Base Layer를 보면 현재 어떤 상태인지 볼 수있다.
Parameters에서는 키보드 위 방향을 누르면 speed 값이 올라가는 걸 볼 수 있다.





































































